Design guidelines
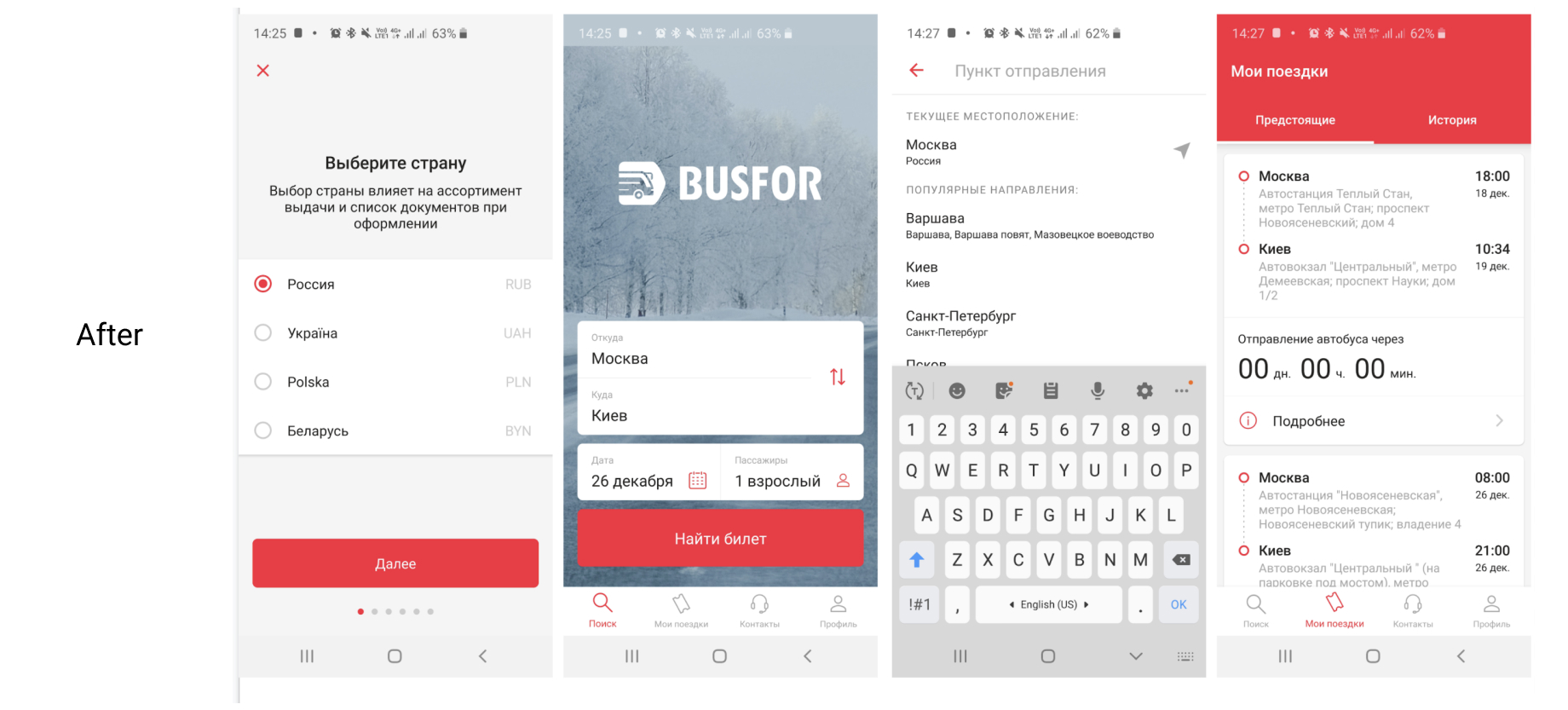
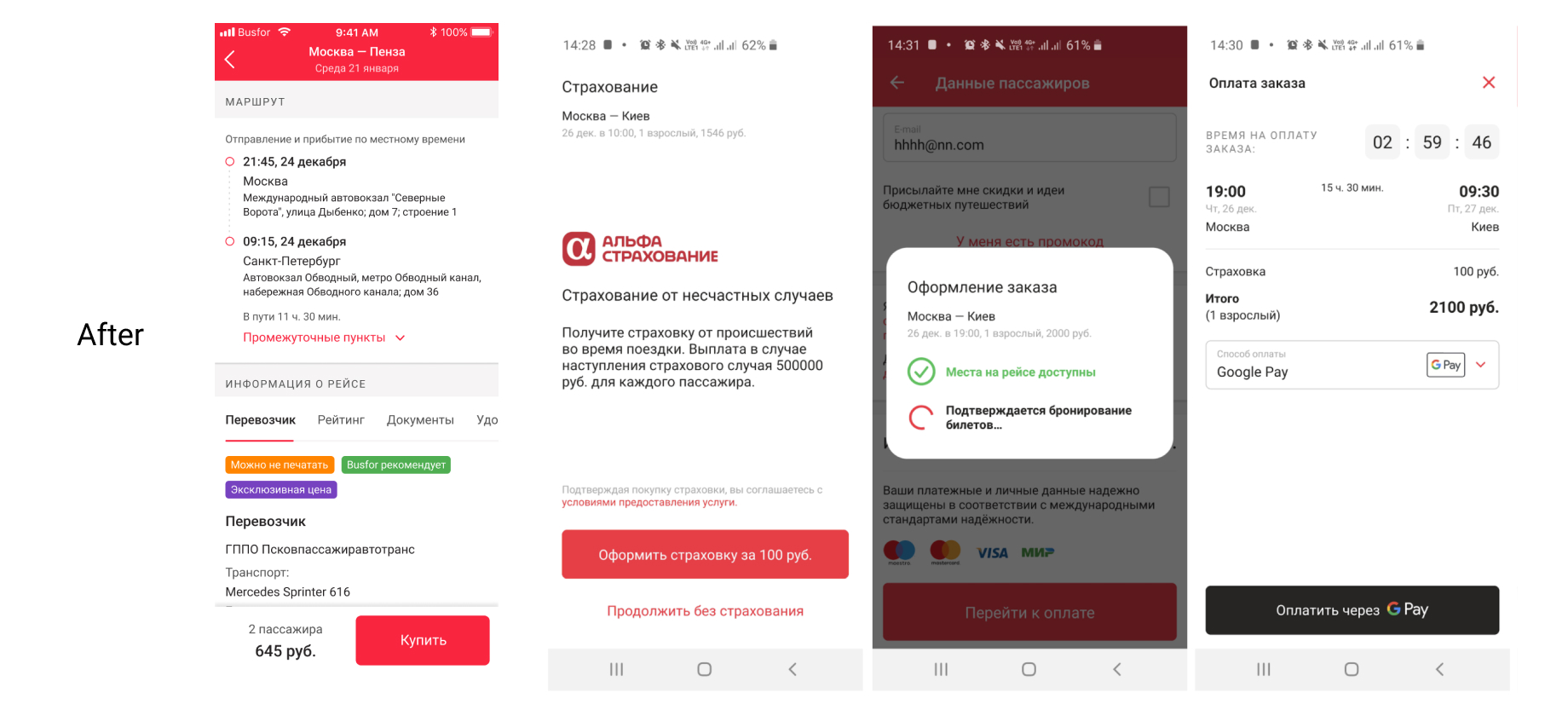
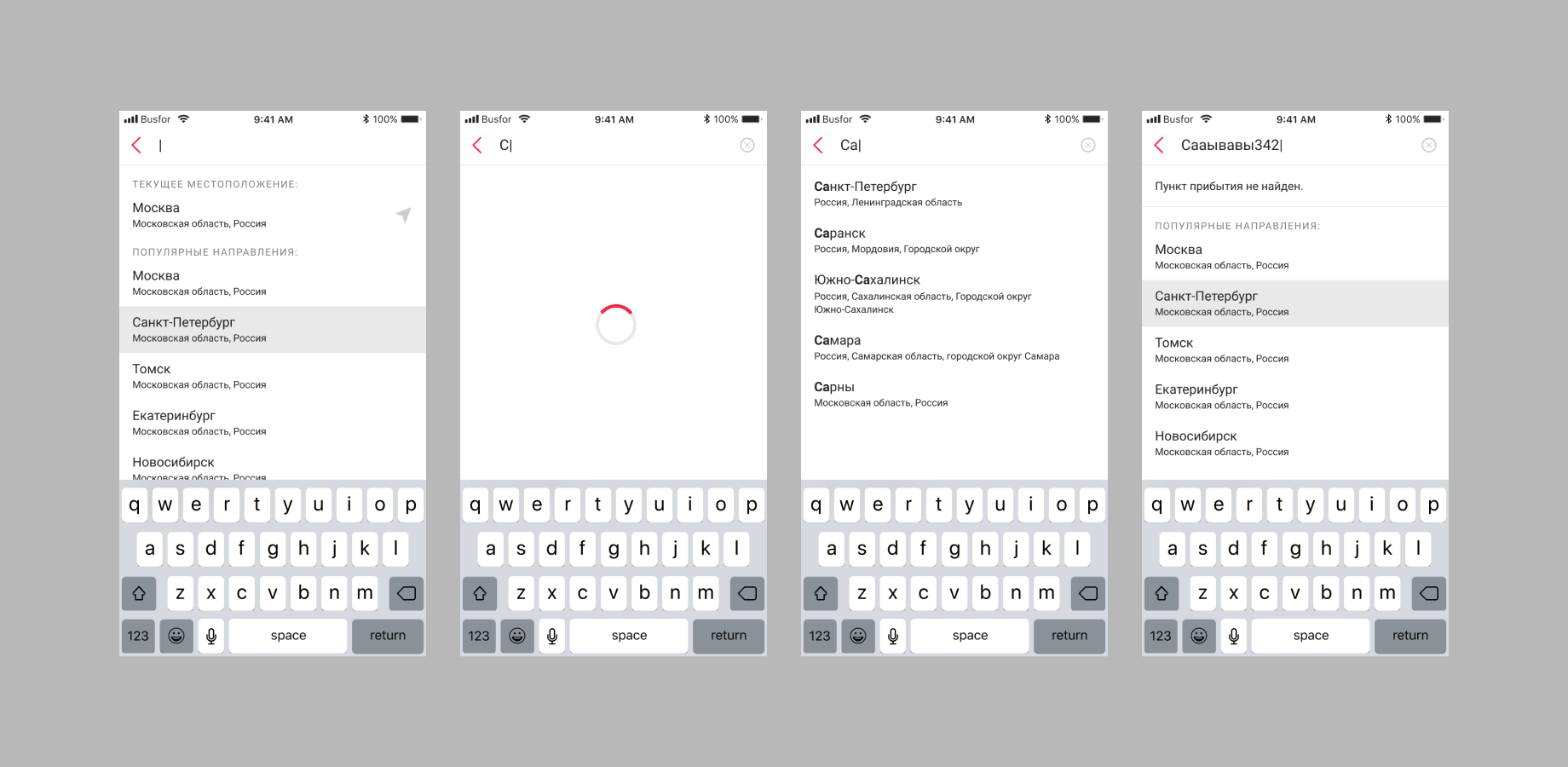
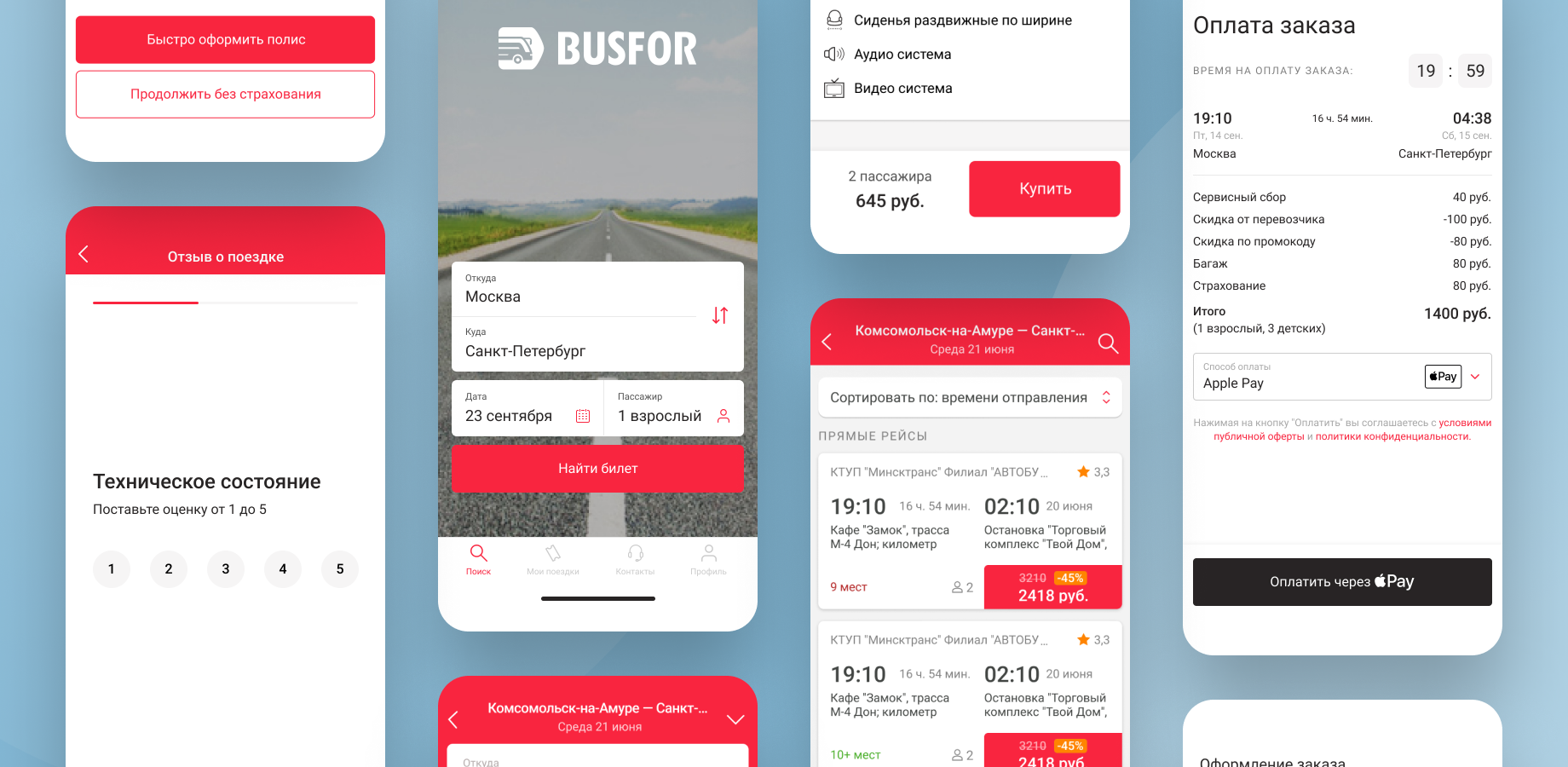
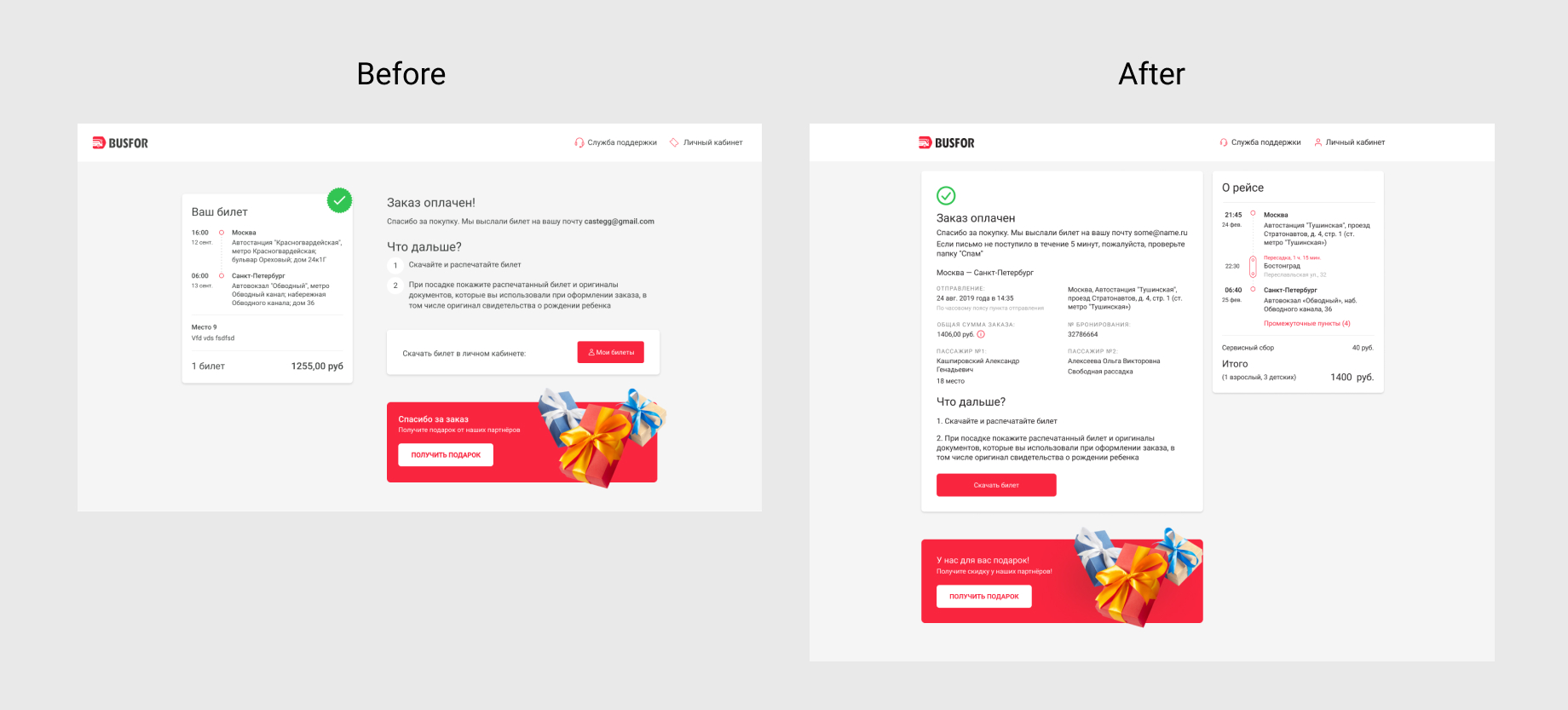
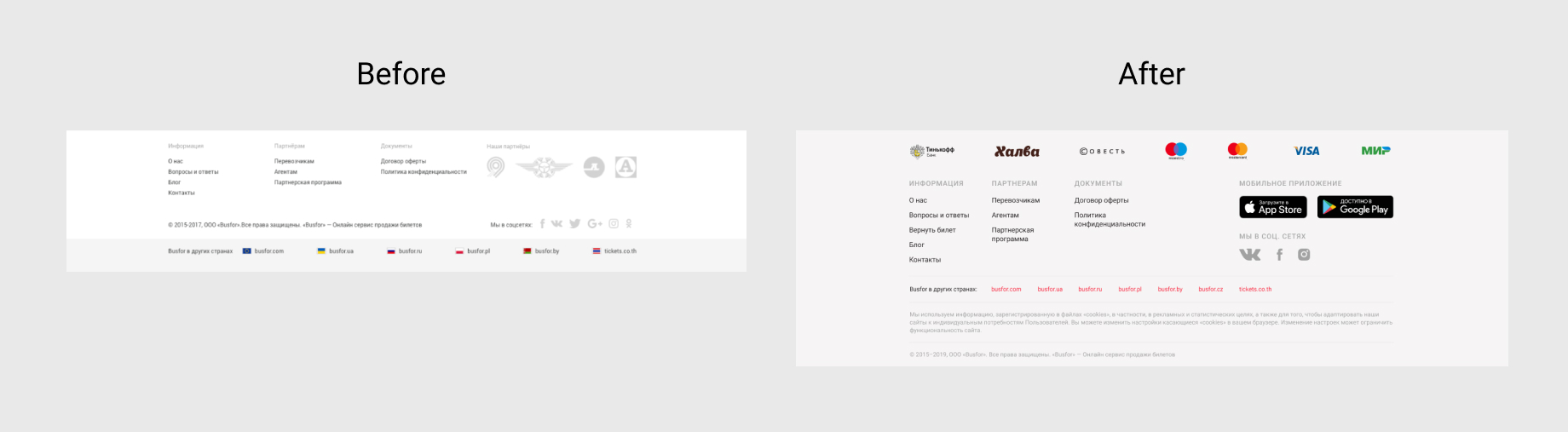
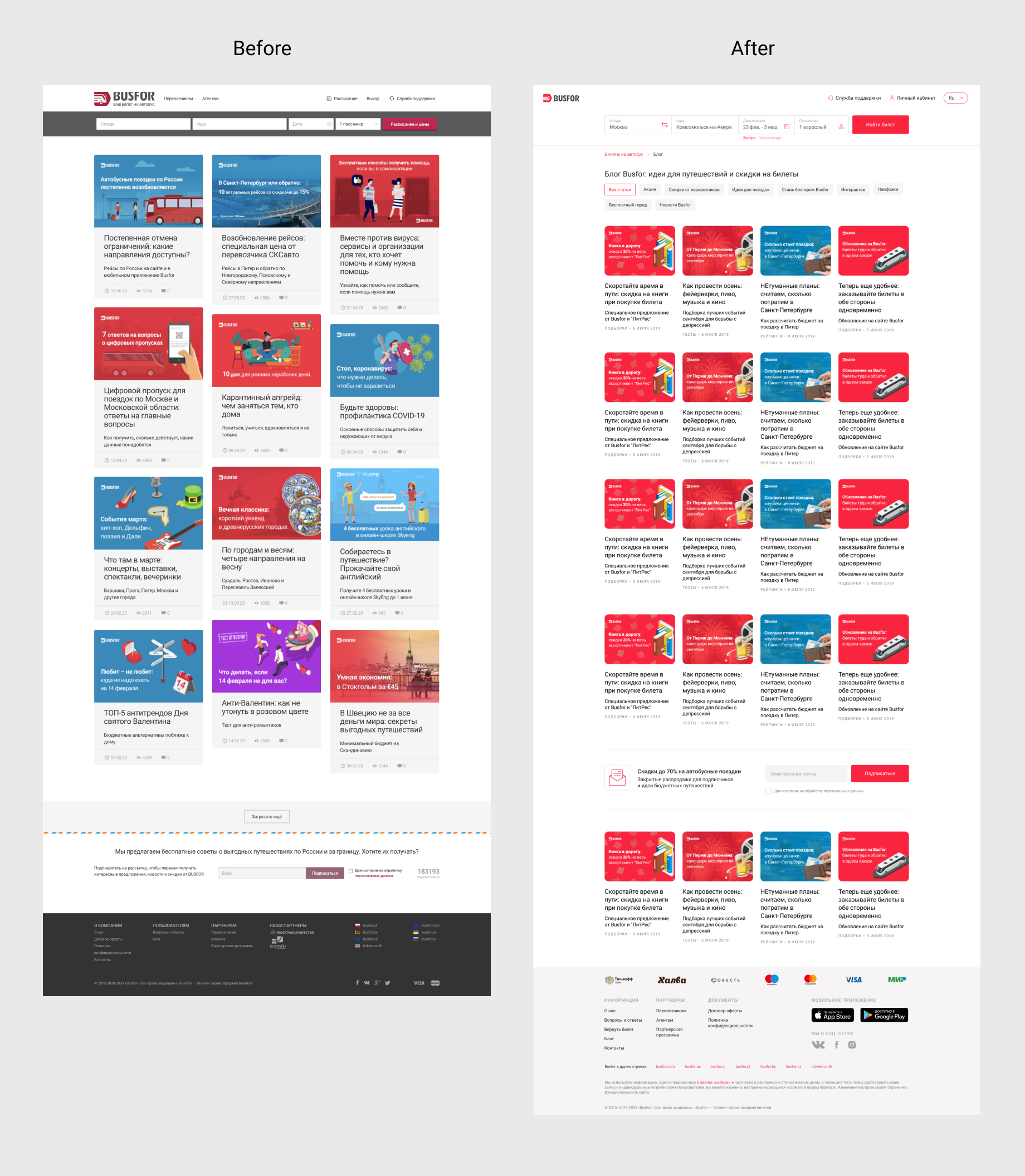
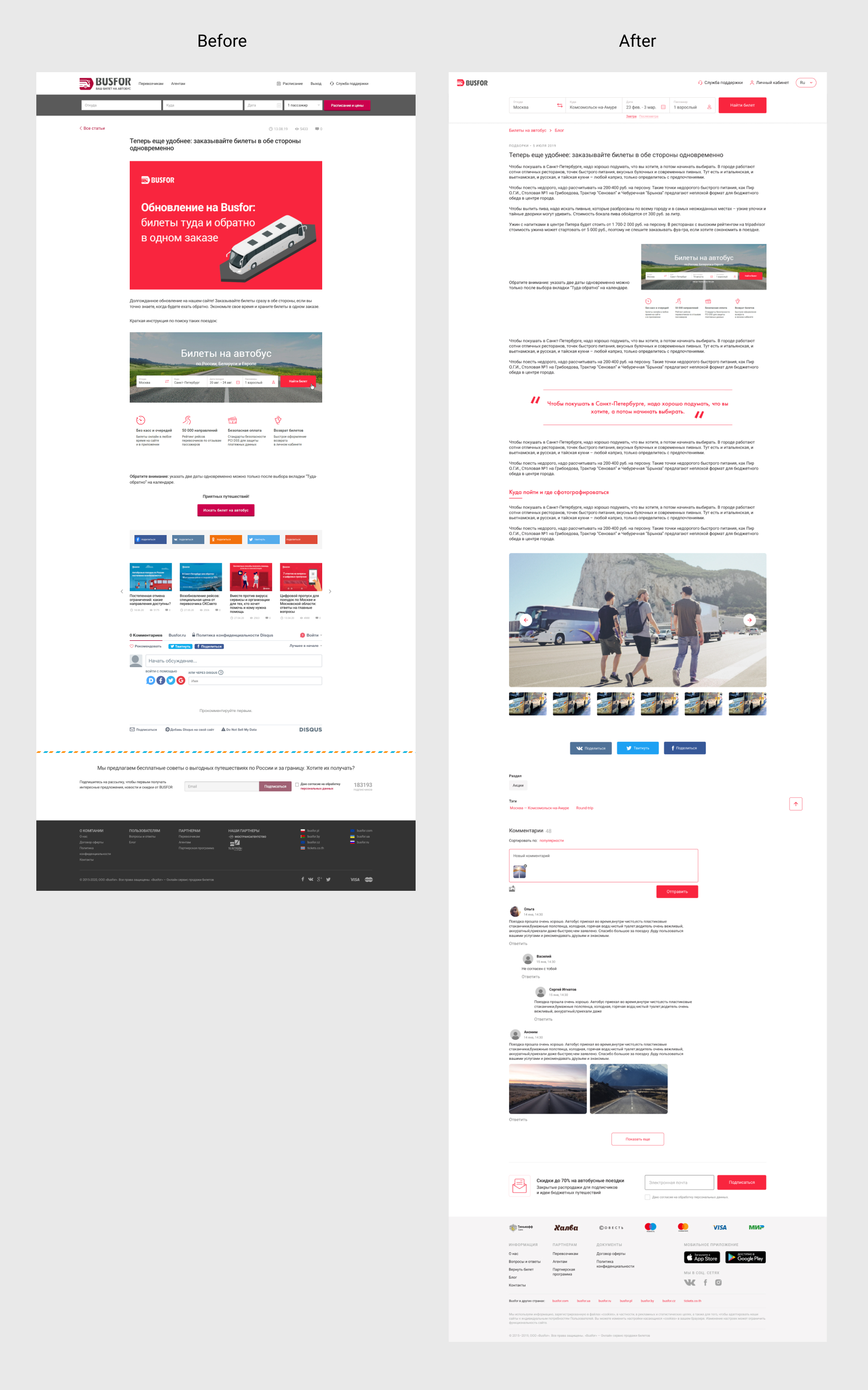
One of the many challenges of this project was a leading design of all platforms. It needs to control and developing a visual and interaction experience in all product.
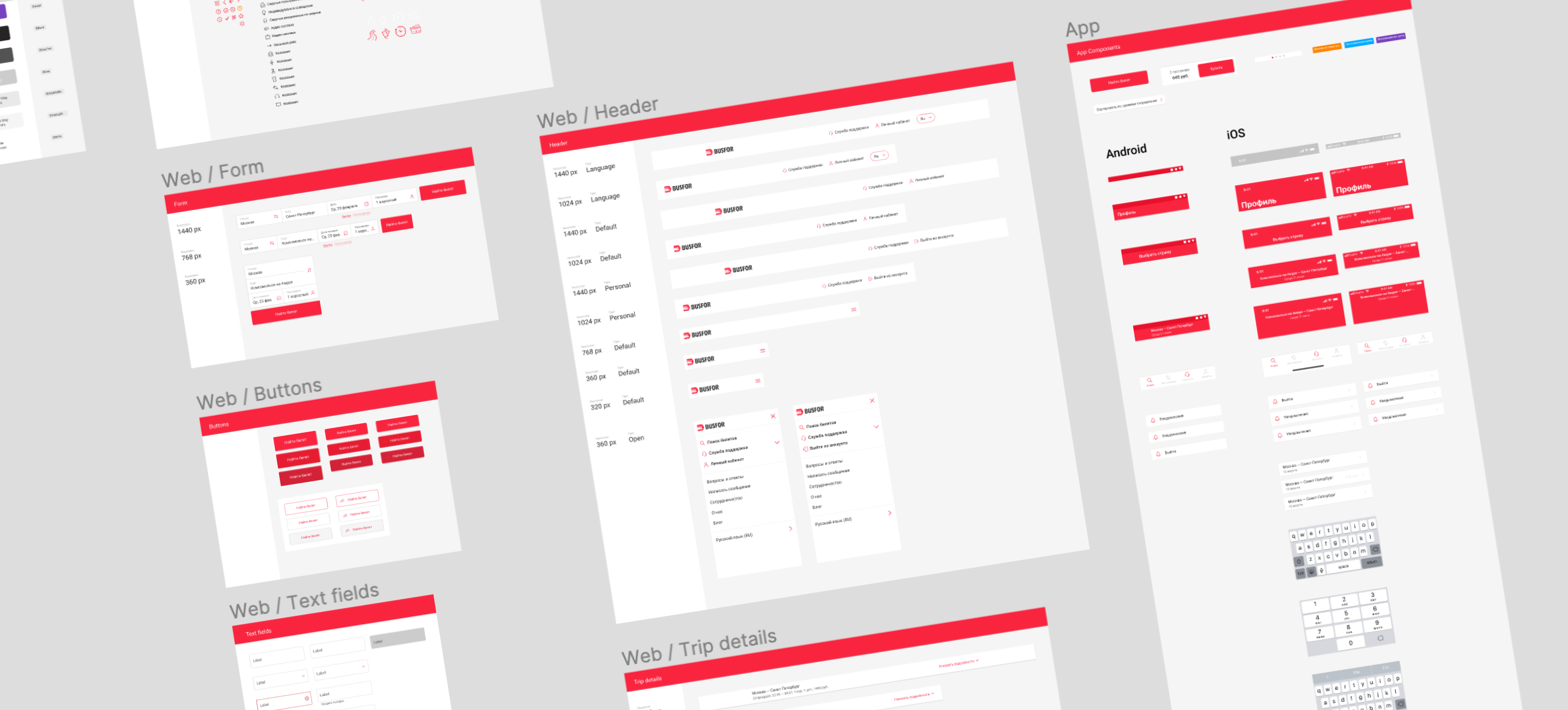
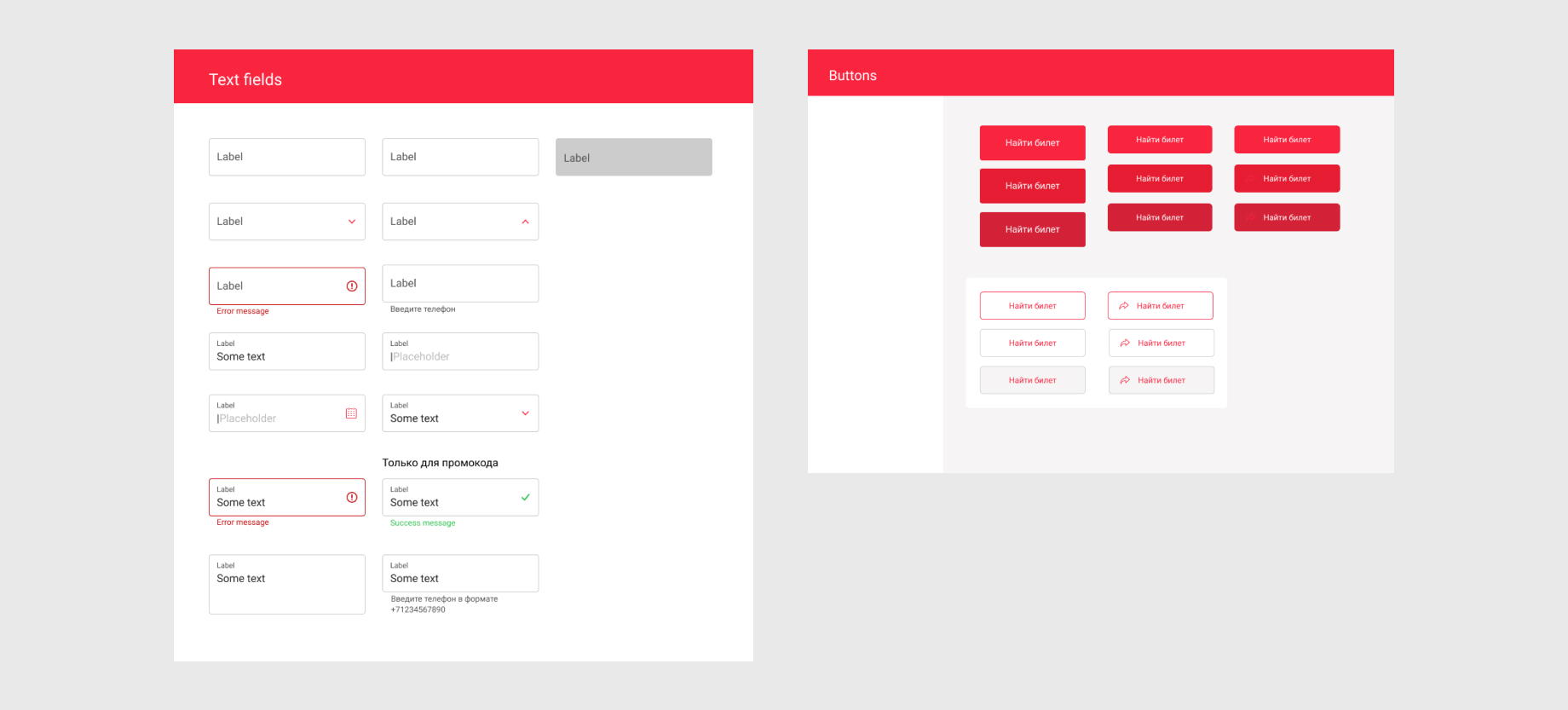
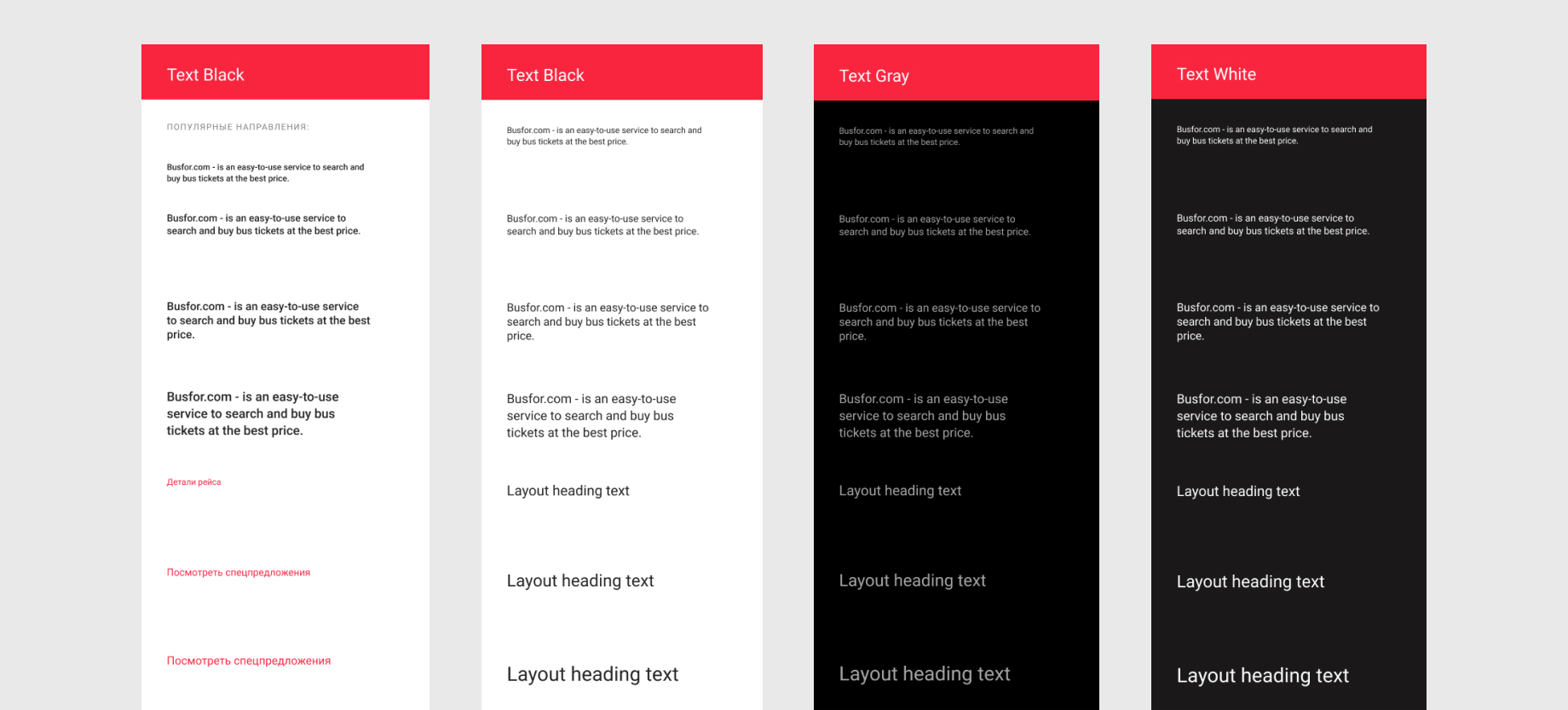
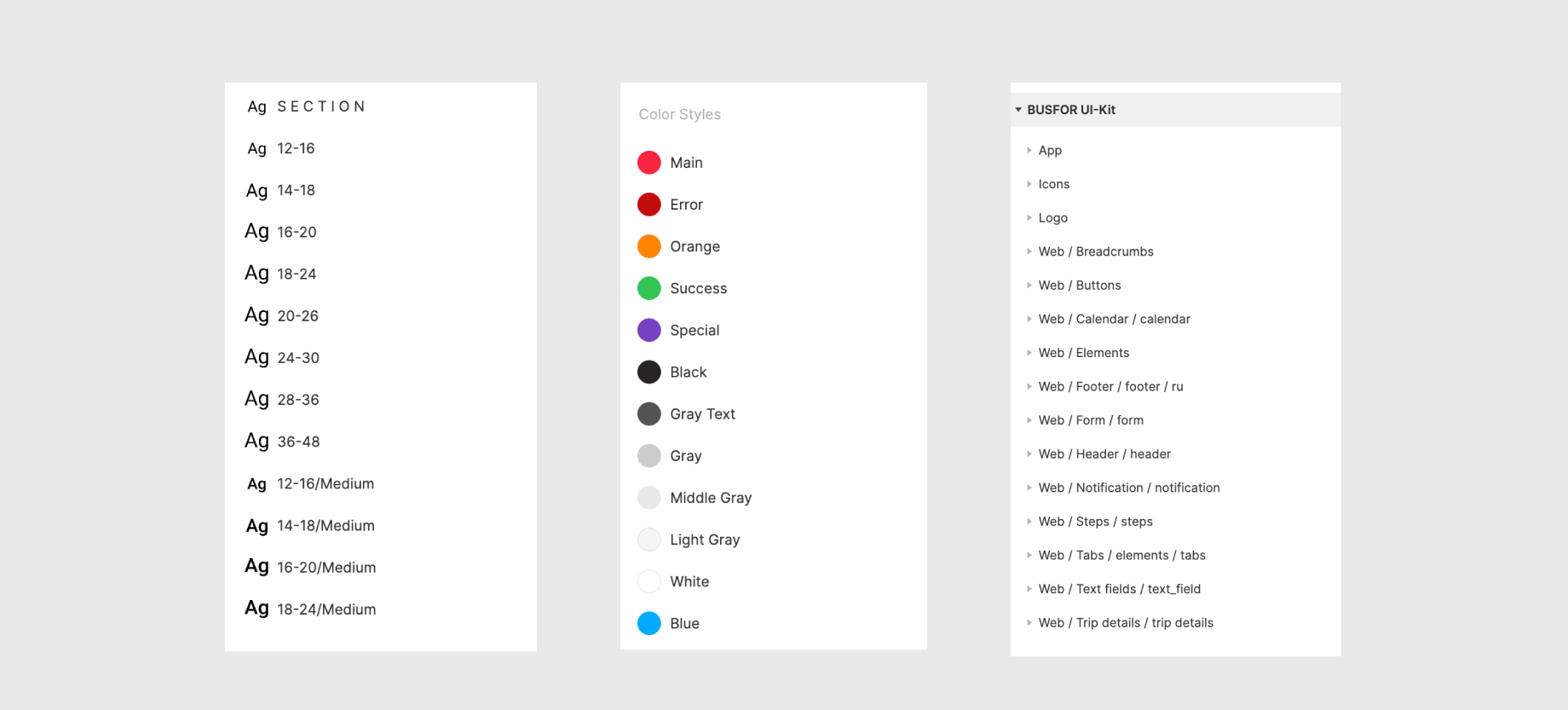
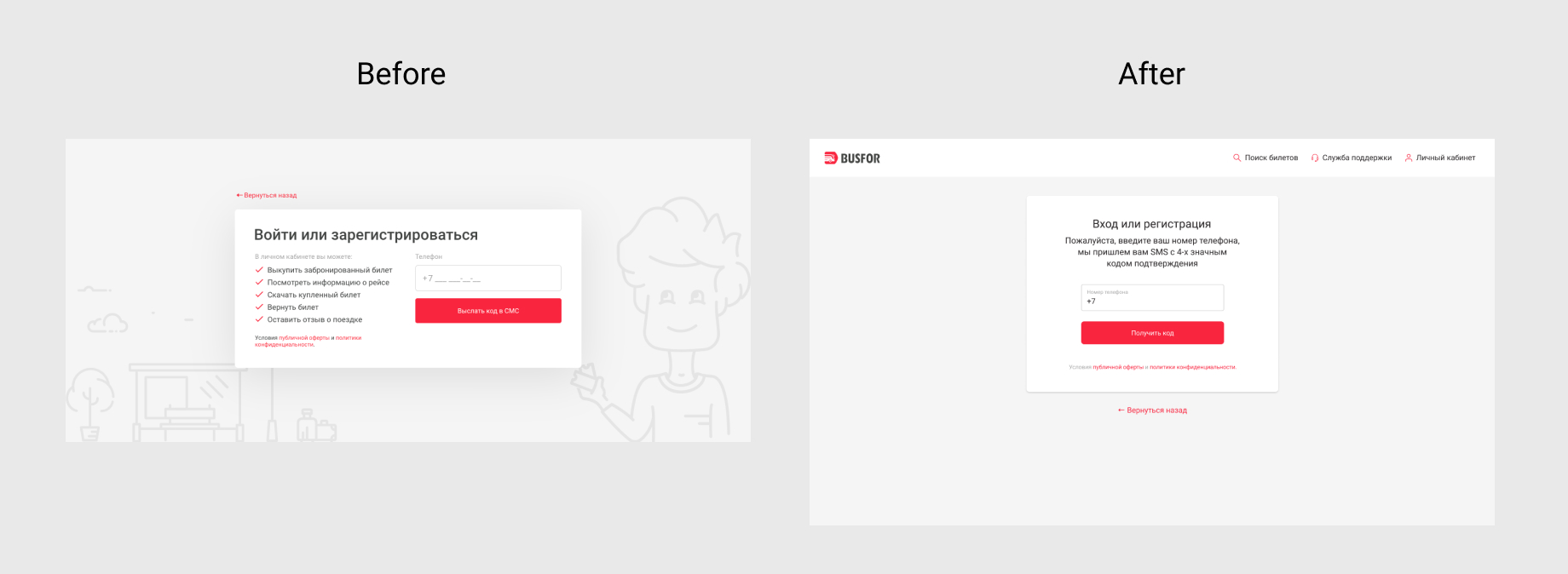
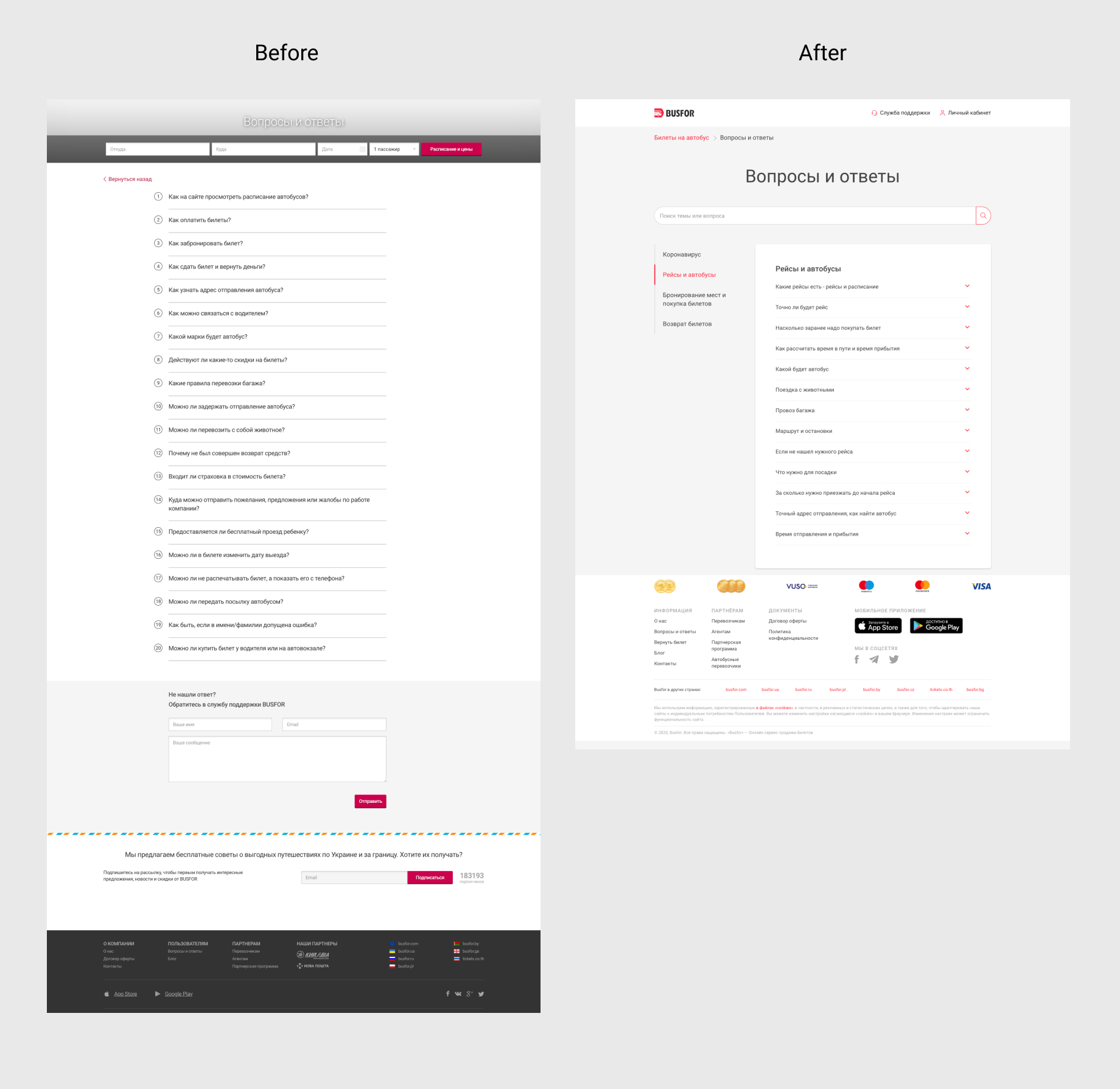
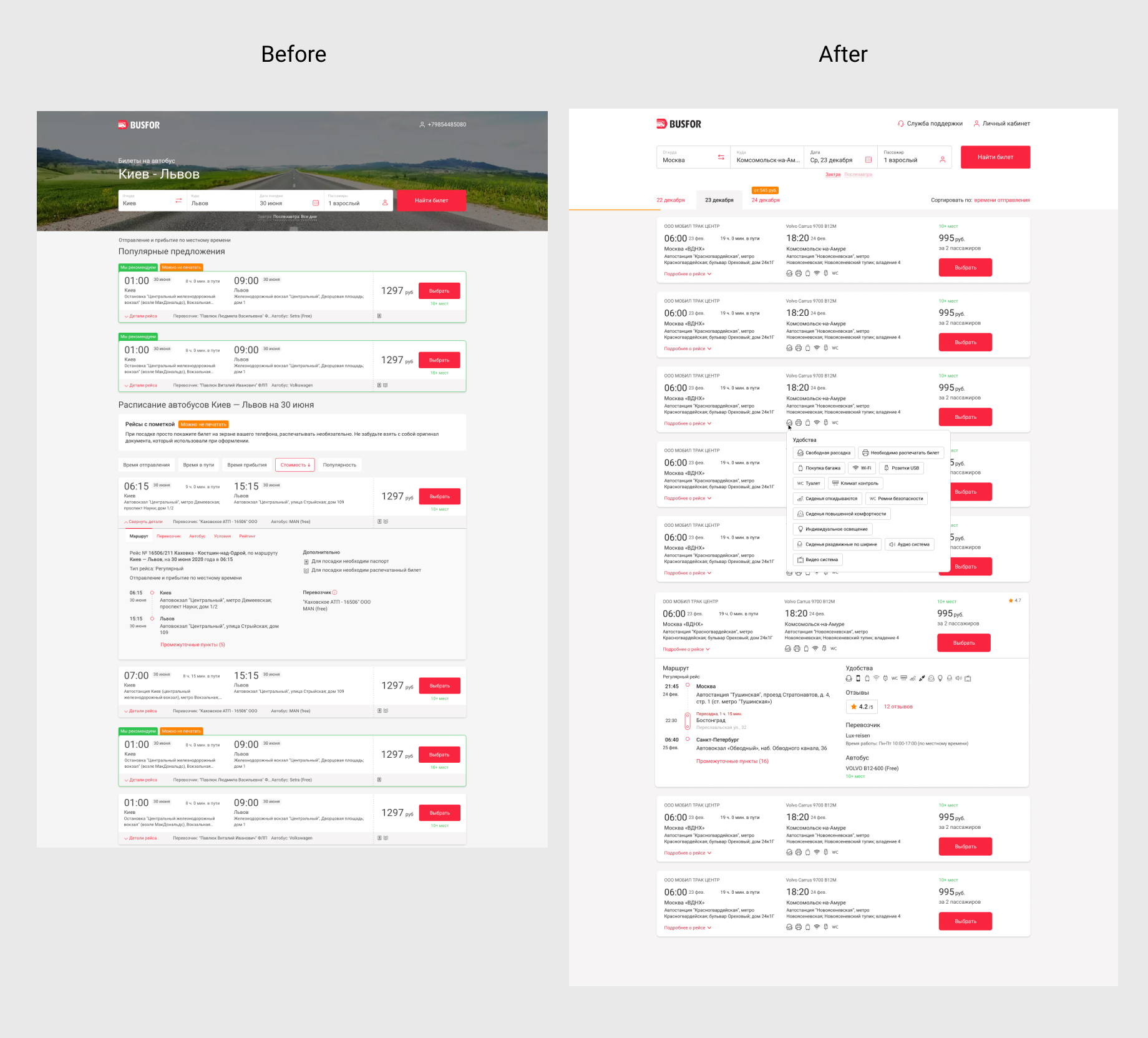
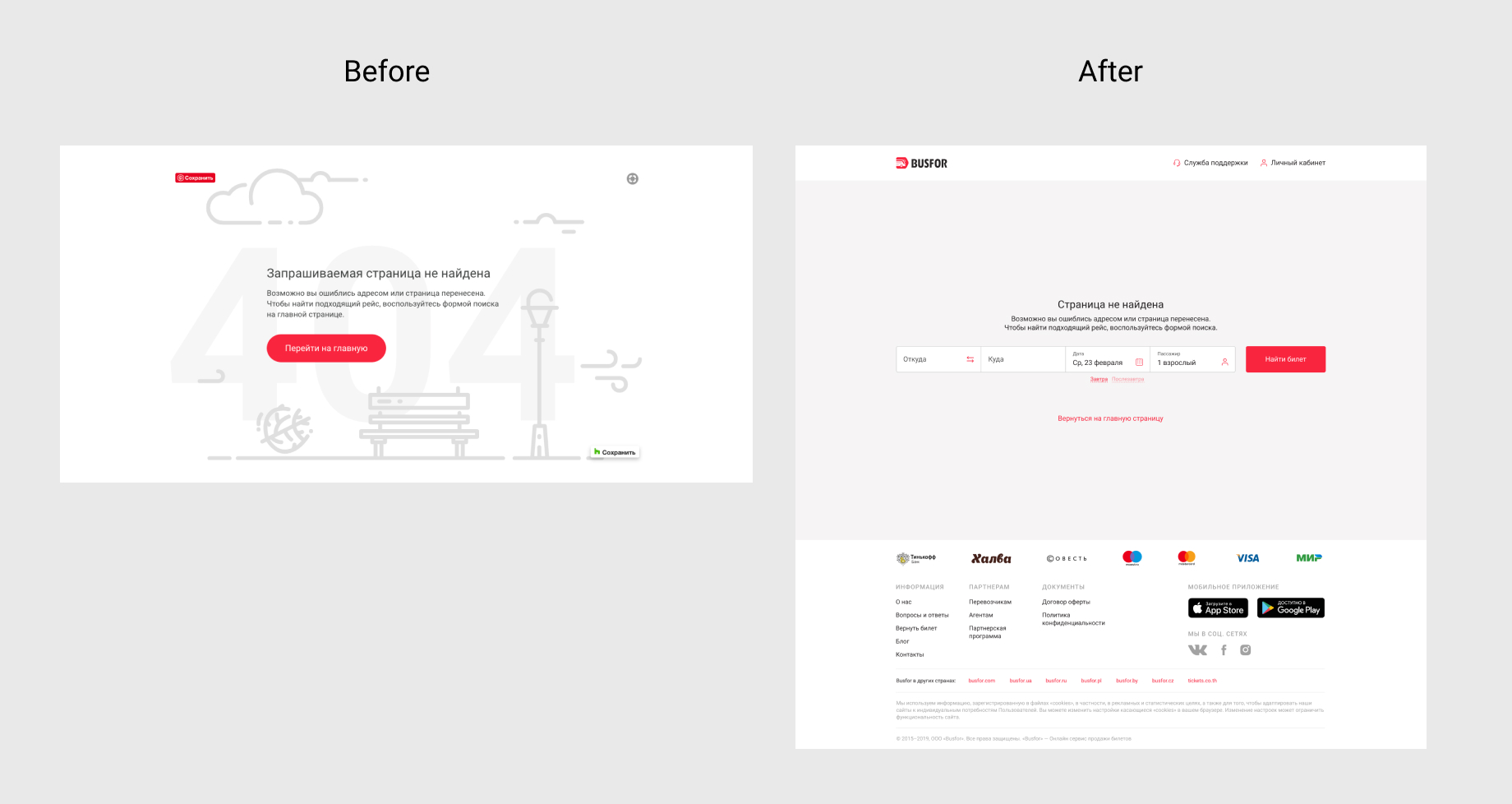
Since I am the only designer in the product, first I wanted to create a visual system that would make it easier to control the visual experience of both platforms (Web, app). This system became the design library in (Sketch, then Figma) and updated and implemented components in the code).
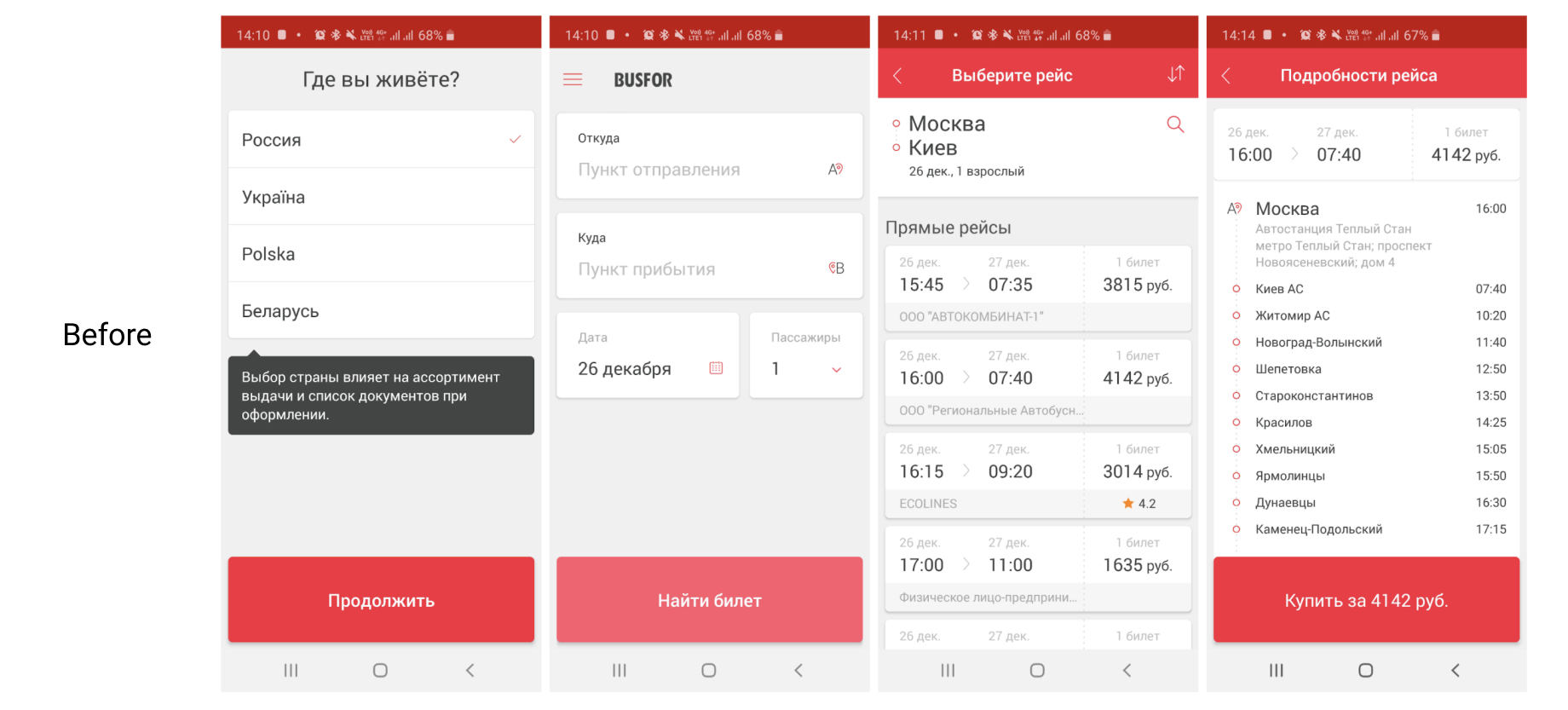
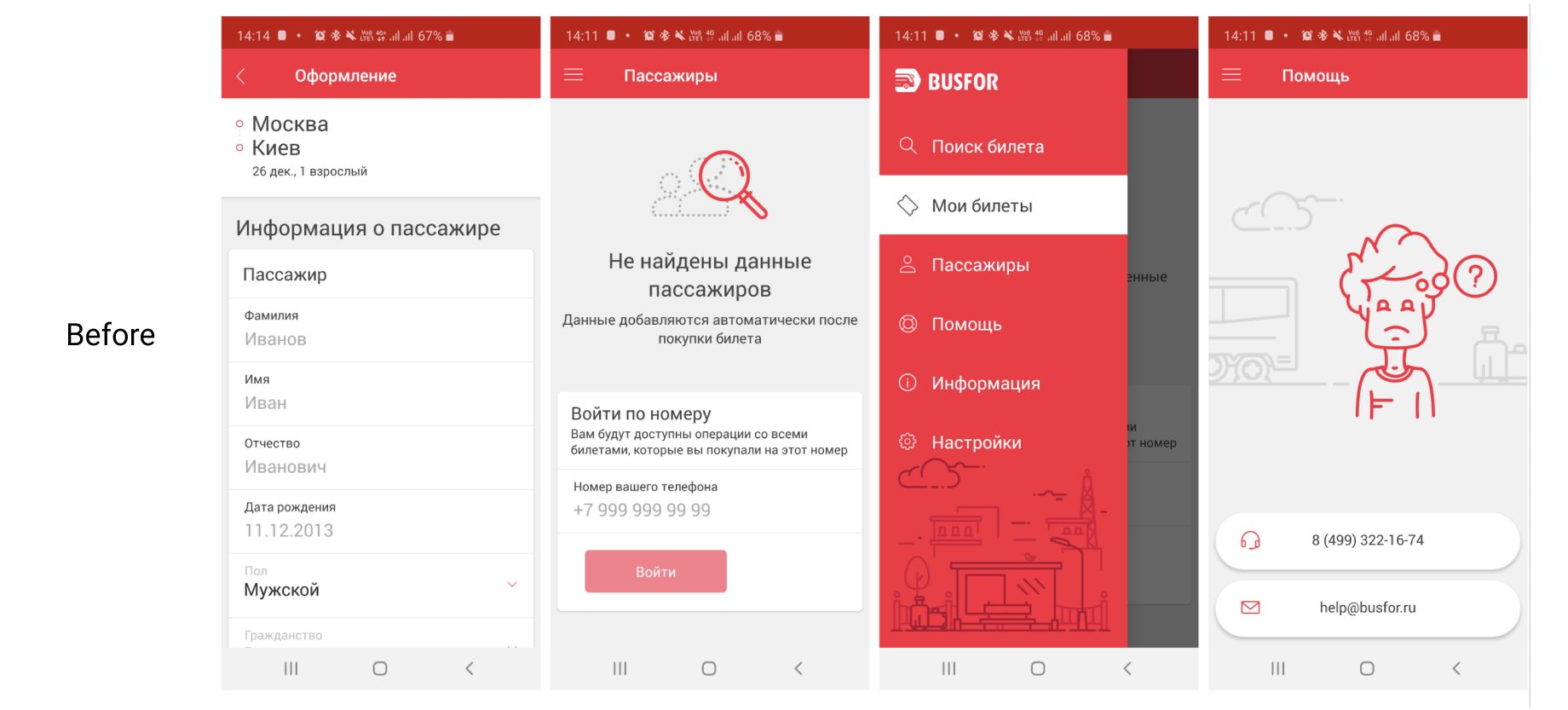
When I joined the team in 2018, there was a long-standing trend for mobile experience in products. I spoke with the frontend team and suggested that they rebuild the flow of work and work with the design from a smaller to a larger resolution. This is how we set the vector for the mobile first approach.
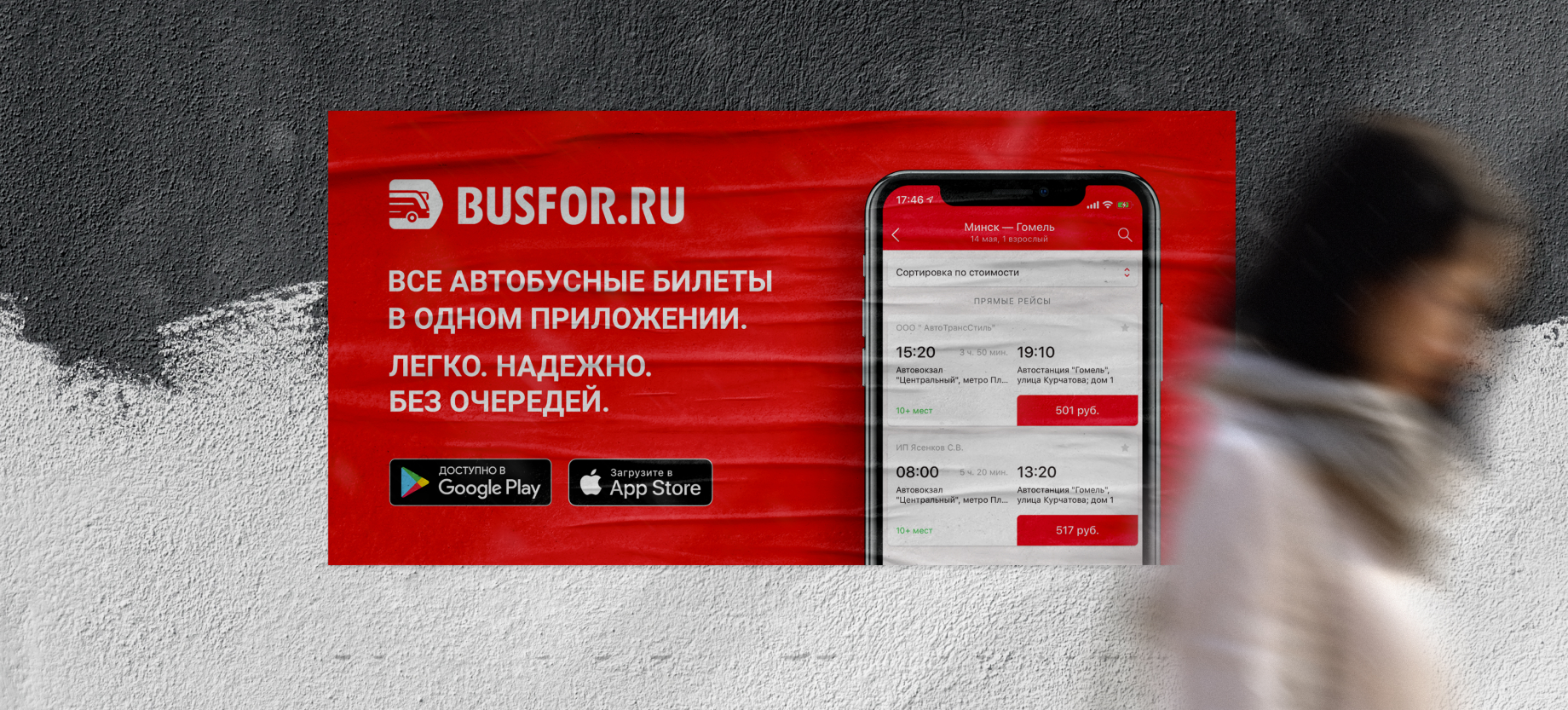
In addition to this, I received many requests for offline advertising at bus stations. The ad was aimed at installing a mobile app, or at increasing the brand's popularity among passengers at bus stations.
Advertising at bus stations could be have different sizes and the design solution had a problem of scalability. I developed a solution that could easily fit into different media formats and at the same time solve the main task of offline advertising: increasing brand awareness among passengers-customers of bus stations and installing a mobile app.